命令行
-
Homebrew, 期间会自动安装
Command Line Tools/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
brew doctor #验证安装正确
# 以下为常用命令
brew install [package] # 安装包
brew uninstall [package] # 卸载包
brew outdated # 列出过时的软件
brew upgrade # 更新过时的软件(全部或指定)
brew update # 升级homebrew在服务器端上的包目录
brew list # 列出所有安装的包
brew home [name] # 访问官网
brew cleanup [name] # 清理旧版本缓存,name可选,若不指定,则清理所有
brew cleanup -n # 列出可以清理的应用,但不进行操作
brew info # 安装包信息检索
# 服务管理
brew services list # 查看使用brew安装的服务列表
brew services run formula|--all # 启动服务(仅启动不注册)
brew services start formula|--all # 启��动服务,并注册
brew services stop formula|--all # 停止服务,并取消注册
brew services restart formula|--all # 重启服务,并注册
brew services cleanup # 清除已卸载应用的无用的配置若命令长时间不执行,且未弹出
Command Line Tools的许可请求# 手动安装 command line tools
xcode-select --install -
iterm2
brew cask install iterm2Config:
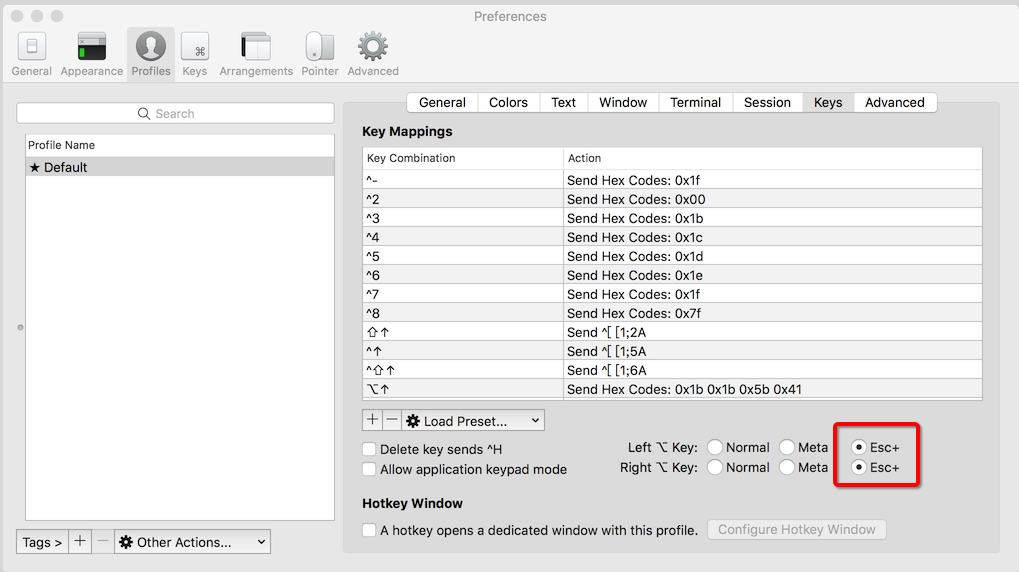
Preference->Appearance->General->Theme->MinimalPreference->Appearance->Tabs-> unselectStretch tabs to fill barPreference->Profiles->Duplicate Profile->set as defaultPreference->Profiles-> Choose your profile ->Keys-> 选中两个 Esc
Preference->Profiles->General->Working Directory->Reuse Previous session's directoryWindow->Transparency / Blur- 禁止 tab 之间共享 history,使用
zsh,在~/.zshrc输入以下内容:unsetopt inc_append_history
unsetopt share_history - 下载主题配色,推荐:Argonaut, Gruvbox Dark, Snazzy, Solarized Dark Higher Contrast, ayu
- 支持 sz, rz: iTerm2-zmodem
-
zsh --version # 查看版本
brew install zsh
chsh -s /bin/zsh
brew install wget
wget https://github.com/robbyrussell/oh-my-zsh/raw/master/tools/install.sh -O - |sh推荐插件,主题:
``` bash
plugins=(git textmate ruby autojump osx mvn gradle)
ZSH_THEME="robbyrussell"
# ZSH_THEME="agnoster"
# ZSH_THEME="ys"
# ZSH_THEME="avit" -
n: Node.js (交互式)版本管理工具
安装brew install n在
.zshrc中添加路径信息。# n
export N_PREFIX=$HOME/.n
export PATH=$N_PREFIX/bin:$PATH# 查看版本
n ls
n ls-remote lts
n ls-remote --all
# 安装 nodejs
n 12.22.12
n lts
# 进入交互界面,选择版本
n
# 删除指定版本
n rm 16.14.2
# 删除全部缓存版本
n prune -
nvm
对比n,缺点是一定程度上拖慢terminal的速度。优点是当使用全局模块时,对不同版本Node.js的沙箱机制。 安装:
最新命令地址curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.6/install.sh | bash
# 将以下内容添加到 ~/.zshrc
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
# 重新加载 ~/.zshrc
source ~/.zshrc常用命令:
nvm install 8 # 安装v8,同样可以 6.10, 0.10.35等
nvm ls # 列出已安装版本
nvm alias default 6 # 使用v6
nvm current # 查看当前版本
nvm run 0.10.32 app.js # 使用 v0.10.32 运行 app.js
nvm uninstall 6 # 删除 v6 -
vs code: 文本编辑器,不喜欢 IDE 的推荐使用,巨硬出品,好评! 推荐插件: vscode-icon, Code Runner 推荐主题:
One Dark Pro运行 VS code 并打开命令面板( ⇧⌘P ),然后输入shell command找到:Install 'code' command in PATH -
Jupyter Notebook : Jupyter Notebook 是一块所见即所得的画布,通过在浏览器上编辑代码,让开发人员实现展示与快速迭代的利器。项目最初给予 python,通过安装插件,对 Javascript 也有良好的支持。
本文仅涉及最基本安装,更多对
Javascript的支持(es6, npm package)可以参考:写给 Javascript 程序员的 Jupyter Notebook 使用指北# 首先安装python3
brew install python3
python3 --version # 确认安装成功
pip3 --version # 确认pip3安装成功
pip3 install jupyter notebook
# 此时已经安装成功,但是还没有对js的支持。
# 进入你希望存储notebook文件的目录,即可运行
cd ~/workspace/
mkdir my-notebooks
jupyter notebook
# 安装对js的支持
npm i -g ijavascript
# 此时jupyter中还是没有对javascript的支持
# 手动进入ijavascript所在目录,执行一次.
cd /Users/[user-name]/.nvm/versions/node/v8.1.0/lib/node_modules/ijavascript/bin
./ijavascript.js
# 退出后再一次执行命令,就可以看到对js的支持了。
jupyter notebook -
mactop 命令行性能监控工具,用以监控 m 系列芯片性能占用。
# 安装
brew install mactop
# 使用
sudo mactop -
rmlint 重复文件清理工具。
# 安装
brew install rmlint
# 使用
rmlint
# 使用 // 指定 original 目录
rmlint ./duplicate // ./original
rmlint ./duplicate-1 ./duplicate-2 // ./original-1 ./original-2
# 目录中此时会生成 rmlint.json rmlint.sh
# 执行删除操作
sh rmlint.sh