记一次对Koa.js middleware的源码贡献
本文主要记录笔者在使用开源Node.js web框架Koa.js过程中遇到的一个小bug,为修复此Bug查找Koa及其middleware源码的过程,以及最终发起Pull Request并被采纳的过程。
缘起
事情的起因是这样的,在我刚入职当前公司时,由于团队组件不久,开发人员尚未配备期权,尤其缺乏服务端(Java)开发人员;而恰好有一个对内视频服务的需求比较紧急,所以本人虽然是一名�(资深)前端工程师,依然主动承担起了Server端开发的责任。项目最终选择FE们最爱的Node.js进行开发,web框架则选择了Koa.js。
问题
Service中有一个功能是为生成的视频提供下载功能。因为仅是内部人员下载,加上每天都要生成,所以决定直接在存储在服务器,然后提供链接供用户下载。
于是在服务端选择中间件koa-static,煎蛋设置一下缓存即可。主要代码如下:
const Koa = require('koa');
const serve = require('koa-static');
const app = new Koa();
app.use(
serve(path.join(__dirname + '/dist'), {
extensions: ['mp4'],
maxage: 1000 * 60 * 60 * 24 * 100
})
);
网页部分提供一个下载按钮,采用a标签加download,外面套button的形式,代码如下(vue):
<button><a :href="video.outputPath" download>下载</a></button>
于是,功能完成,顺利上线,运营小mm们效率提升,齐声夸赞,完满解决。
本集完。
如果生活是童话故事,那么上面便是结局。可惜,生活不是童话。
大概在今年(2018)2月左右,忽然大家反映,下载按钮不能用了,点击后,都是直接在新的Tab页打开链接。
归因
遇到bug后,第一反应是分析,能用 -> 不能用 的过程中,发生了什么。经过大致判断,可以得出结论是chrome自动升级后,对download的支持发生了变化。
接下来,我的第一反应是,是不是download属性没有用好呢。于是去搜了搜标准,然后尝试给赋值,结果发现一样是不行。
这个时候我忽然想到,可以去看看别的网站,是否有同样的问题,以及怎么做的。
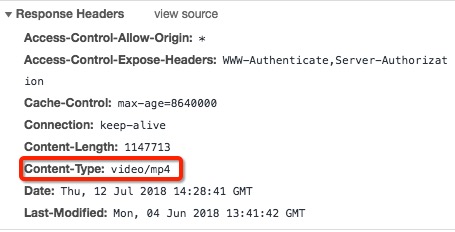
找了好久之后,发现了一个网站,视频还可以下载,于是在chrome Develop Tools的Network面板下,苦苦寻找差异。终于发现,在Response Header的Content-Type中存在差异。我的请求情况如下:

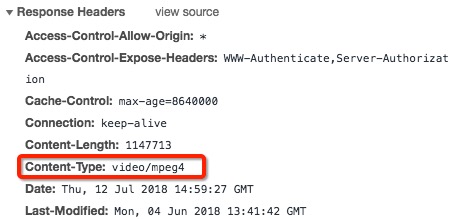
而可以下载的视频请求,内容则是:Content-Type: video/mpeg4。于是我怀疑,是不是浏览器把自己能够识别的扩展名直接打开,不能识别的则进行保存操作。那么接下来要做的事情就简单了:修改我们的响应头。
初次尝试
对于npm安装的package,个人建议直接去npm官网搜索,一般都会提供源码地址,文档地址。
于是直接进入npm官网,搜索koa-static,进入该package主页,发现如下内容:
- setHeaders Function to set custom headers on response.
既然官方直接提供了功能,那么事情好办了,直接加上吧。
修改Server端代码如下:
app.use(
serve(path.join(__dirname + '/dist'), {
extensions: ['mp4'],
maxage: 1000 * 60 * 60 * 24 * 100,
setHeaders: function (res) {
res.setHeader('Content-Type', 'video/mpeg4');
}
})
);
欢天洗地,打开浏览器刷新重试,结果呢,无效!
深入源码探索
柴犬屁股一沉,发现事情并不简单

文档救不了我们,只能去看源码了。好在这些中间件一般都短小精悍并且逻辑严谨,读一读还是很有价值的。
对于node/js的项目,用到的package,直接打开项目目录下的node_modules找到对应目录阅读就可以了,十分方便。PS:大多数package入口在目录下的 index.js 文件。
打开node_modules/koa-static/index.js后,发现koa-static直接把传入的options原封不动传递给了koa-send:
function serve (root, opts) {
......
done = await send(ctx, ctx.path, opts)
于是继续,打开node_modules/koa-send/index.js,仔细阅读代码,发现对options中的setHeaders处理如下:
// 此处为一个Assertion,若setHeaders不是函数,直接抛出错误
const setHeaders = opts.setHeaders
if (setHeaders && typeof setHeaders !== 'function') {
throw new TypeError('option setHeaders must be function')
}
......
// 如果是函数,则将其加入到reponse header
if (setHeaders) setHeaders(ctx.res, path, stats)
这里关于Assertion可以多说一句,断言是编程��中很使用的一种技巧,不管是开发、调试过程中快速发现错误,还是线上的防御性编程。在《代码大全》等经典书籍中都有介绍,推荐大家阅读相关章节。
这么看没问题啊,传入的config应该都使用了啊。于是继续往下读,发现玄机:
ctx.type = type(path, encodingExt)
...
/**
* File type.
*/
function type (file, ext) {
return ext !== '' ? extname(basename(file, ext)) : extname(file)
}
原来,在setHeader之后,源代码又根据文件扩展名,修改了其content-type。为了验证自己的想法,我简单修改这里的代码,进行尝试:
if (!ctx.type) ctx.type = type(path, encodingExt)
重启服务,刷新��后,发现效果如下:

果然ok了。
Pull Request
既然折腾了这么一大圈,解决了问题,于是我决定一不做二不休,直接给koa-send开源项目Pull Request,如果被采纳,还算是给开源届做了Contribution。
过程很简单,到项目主页,fork项目。到自己主页,把fork的项目checkout到本地,修改代码,commit, push。
修改的代码很简单,但是注意,这些开源项目一般会有很重视测试,所以如果有UT,一定记得添加用例。我的代码具体如下(提交内容不包含注释):
// 删除原来代码:ctx.type = type(path, encodingExt)
if (!ctx.type) ctx.type = type(path, encodingExt)
// 添加Test Case
it('should set the Content-Type', function (done) {
const app = new Koa()
app.use(async (ctx) => {
await send(ctx, '/test/fixtures/user.json')
})
request(app.listen())
.get('/')
.expect('Content-Type', /application\/json/)
.end(done)
})
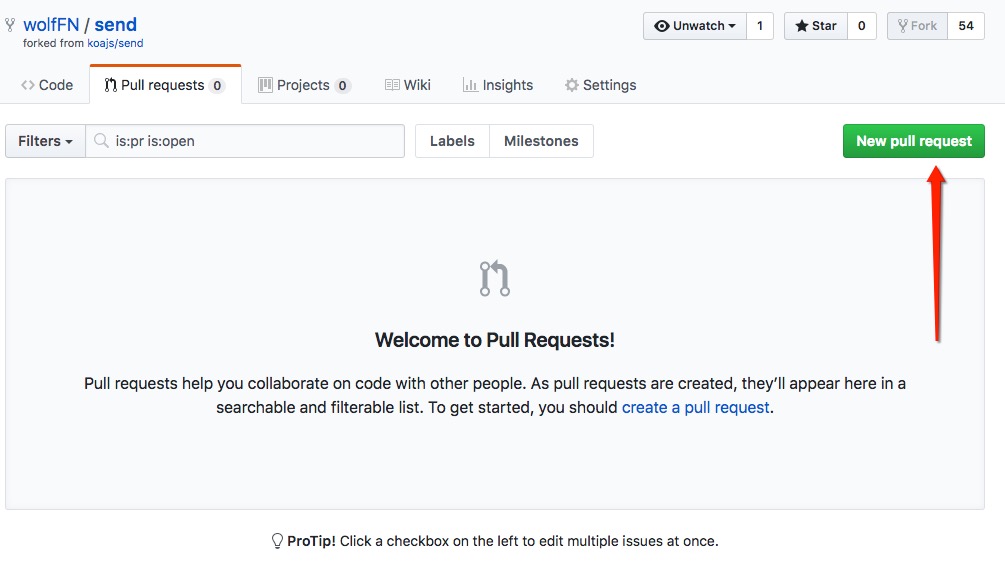
然后到还是到自己fork的项目中,选择第二个Tab:Pull requests,然后点击New pull request按钮,选择自己想提交的分支即可。

结论
发起请求后,项目维护者愉快的采纳了,于是我也有了对Node.js生态开源圈的第一次贡献,心里还是很高兴的。
Pull Request的地址在这里。
这件事情也给我带来了一定的思考,整理后,结论如下:
- 写代码,解决问题,是充满快乐的,能够给我们带来满足感。
- 认真调研,阅读文档,甚至深入源�码,问题总归是可以解决的。
- 我发现这些开源项目其实都有issue,并且有些维护者也公开说了
pull request is welcomed,所以有时间可以多读一些源码,找机会多做一些贡献。
以上就是这次修复bug、贡献源码的全过程以及给我带来的思考。只做了一点小小的工作,谢谢大家。